需求来源
通过数据建模创建一个实体,我们把一个实体的数据分两个页面显示,通过一个字段过滤来加载不同的列表数据,并且该字段不允许页面上可以修改字段值。

解决方法——通过前端函数脚本控制列表数据
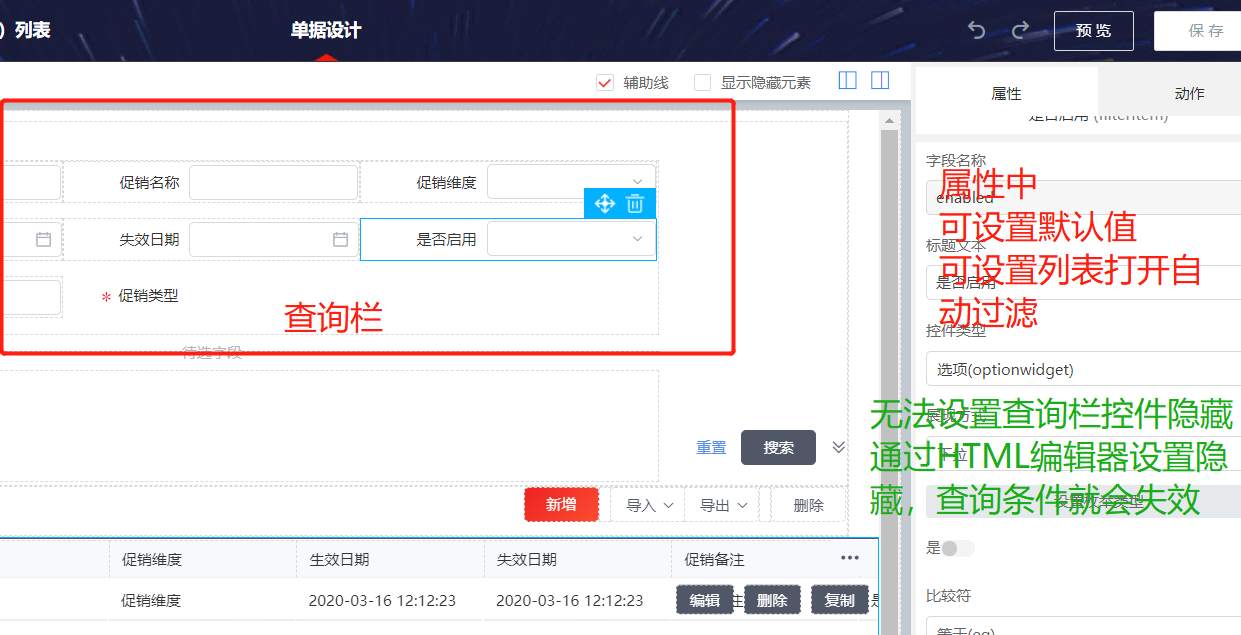
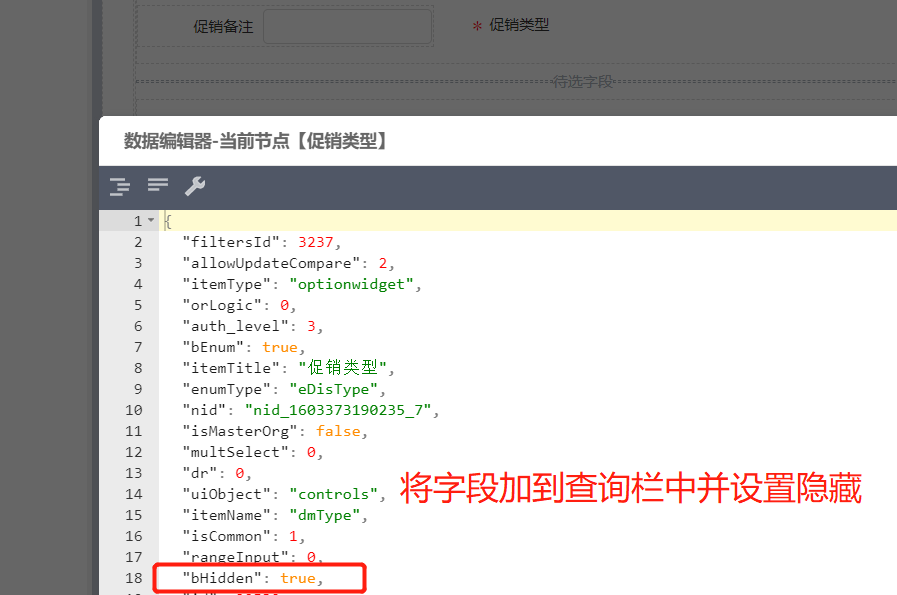
⭐1、将需要通过字段添加到查询栏,并设置隐藏

2、在页面初始化添加列表过滤的代码 "beforeSearch"
function (event) { var viewModel = this; //过滤------------------------------------------------------------------------------------begin viewModel.on('beforeSearch',function(args){ //设置促销方式为单品 args.isExtend = true; var commonVOs = args.params.condition.commonVOs; commonVOs.push({ itemName:'dmType', op:'eq', value1:'1' }); }); }
3、更加复杂的列表过滤条件(设置且或关系查询)
viewModel.on('beforeSearch',function(args){ args.isExtend = true; var simpleVOs = args.params.condition.simpleVOs; simpleVOs.push({ "logicOp": "and", //设置conditions列表过滤条件之间的关系 and / or "conditions": [{ field: 'stopstatus', op: 'eq', value1: 0 }, { field: "enable_model", op: "eq", value1: "resp" } ] }); });
原文转载:http://www.shaoqun.com/a/493185.html
名人堂是什么:https://www.ikjzd.com/w/1082
bsci:https://www.ikjzd.com/w/2339
usps国际快递查询:https://www.ikjzd.com/w/513
需求来源通过数据建模创建一个实体,我们把一个实体的数据分两个页面显示,通过一个字段过滤来加载不同的列表数据,并且该字段不允许页面上可以修改字段值。解决方法——通过前端函数脚本控制列表数据⭐1、将需要通过字段添加到查询栏,并设置隐藏2、在页面初始化添加列表过滤的代码"beforeSearch"function(event){varviewModel=this;//过滤----------------
五洲会海购:五洲会海购
邓白氏集团:邓白氏集团
惠州小桂村旅游去哪玩?惠州大亚湾小桂村有什么好玩的?:惠州小桂村旅游去哪玩?惠州大亚湾小桂村有什么好玩的?
斑马物联网:斑马物联网
夏威夷旅游尽览各色海滩推荐:夏威夷旅游尽览各色海滩推荐
没有评论:
发表评论