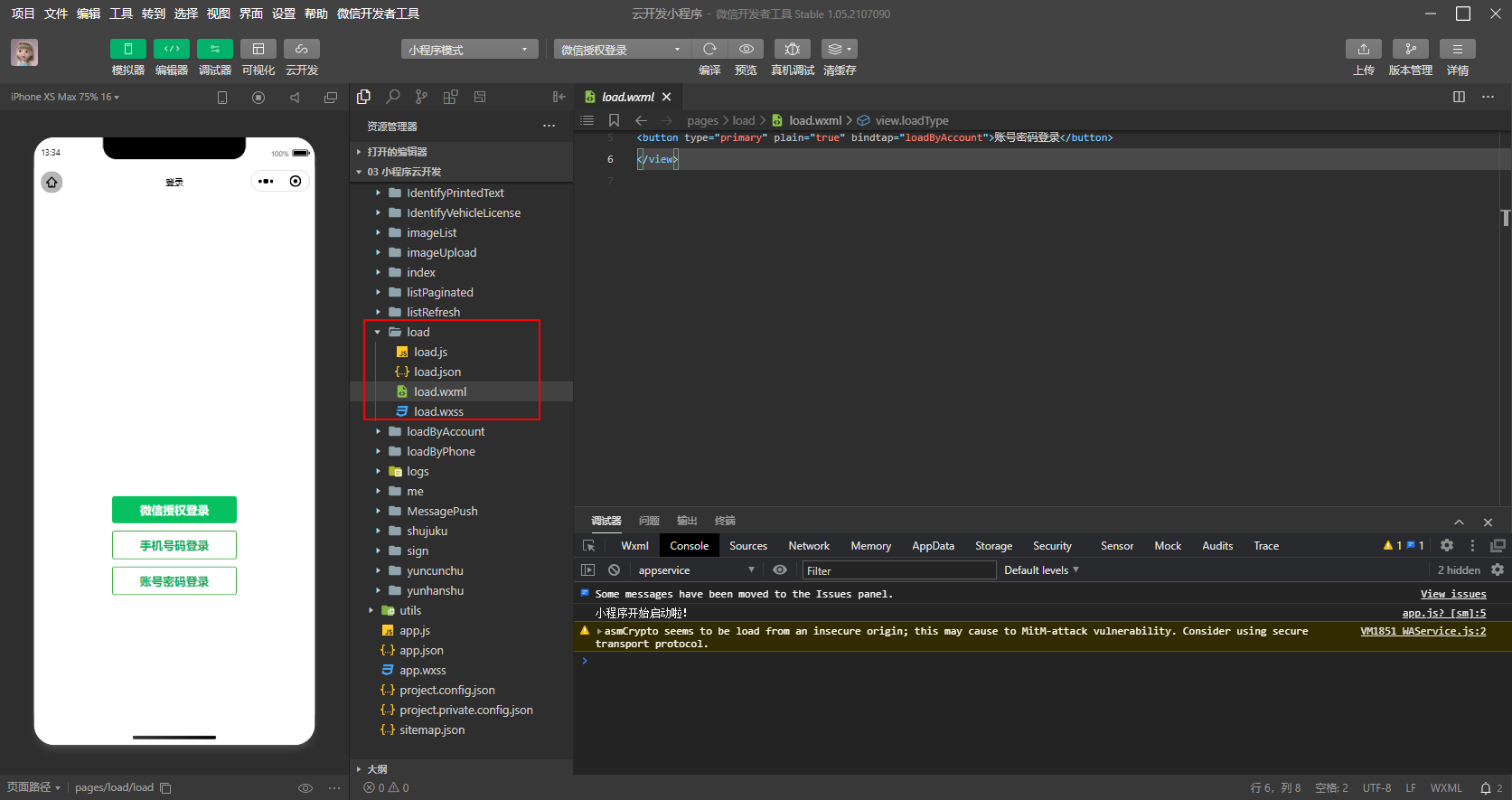
一、创建页面load
创建页面load

二、需求说明
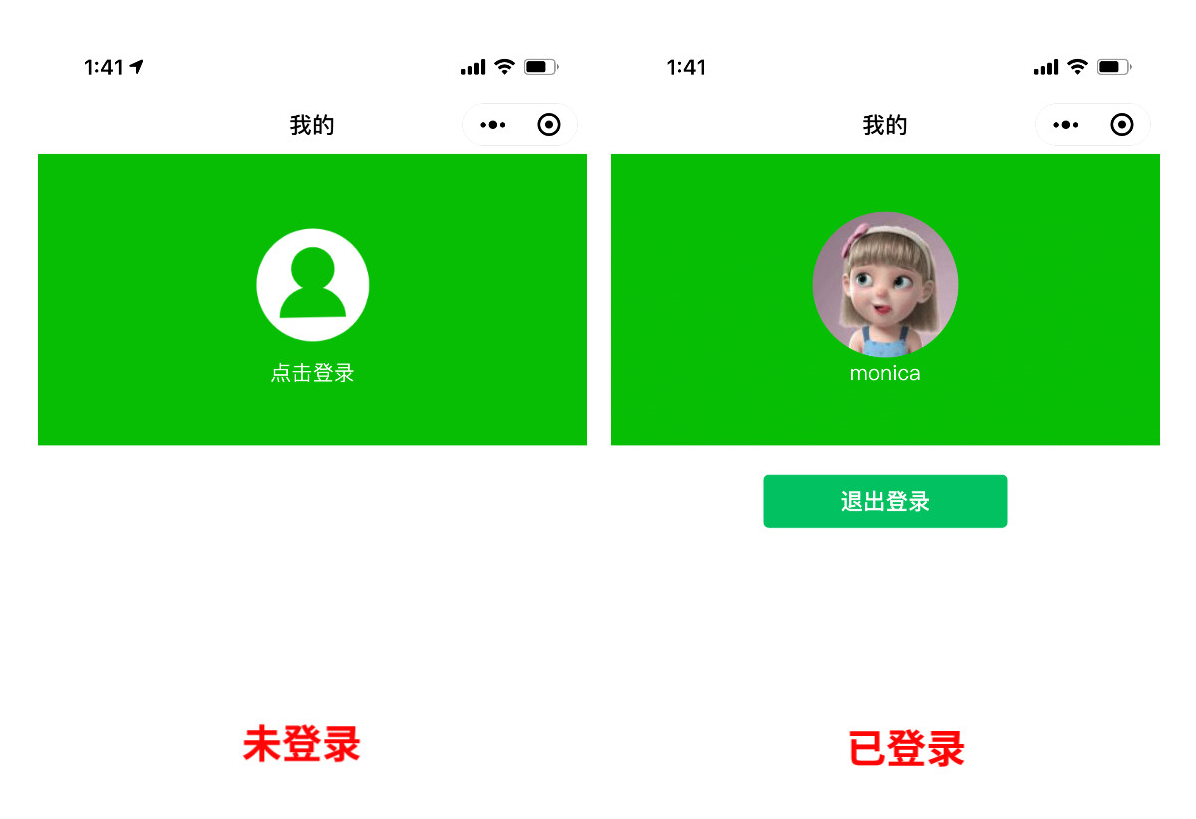
登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。

三、代码实现(微信授权登录页面)
1、load.w
1 <view class="loadType">2 <button type="primary" bindtap="loadByWechat">微信授权登录</button>3 <button type="primary" plain="true" bindtap="loadByPhone">手机号码登录</button>4 <button type="primary" plain="true" bindtap="loadByAccount">账号密码登录</button>5 </view>
2、load.wxss
1 .loadType{2 margin-top: 800rpx;3 }4 button{5 margin-top: 20rpx;6 }3、load.js
- 微信授权登录获取用户信息(wx.getUserProfile函数)
- 携带用户登录头像和名字跳转到tab页面(wx.reLaunch函数)
- 将获取的用户信息保存到缓存中(wx.setStorageSync函数)
1 Page({ 2 3 //微信授权登录 4 loadByWechat(){ 5 wx.getUserProfile({ 6 desc: '用户完善会员资料', 7 }) 8 .then(res=>{ 9 console.log("用户允许了微信授权登录",res.userInfo);10 //注意:此时不能使用 wx.switchTab,不支持参数传递11 wx.reLaunch({12 //将微信头像和微信名称传递给【我的】页面13 url: '/pages/me/me?nickName='+res.userInfo.nickName+'&avatarUrl='+res.userInfo.avatarUrl,14 })15 //保存用户登录信息到缓存16 wx.setStorageSync('userInfo', res.userInfo)17 })18 .catch(err=>{19 console.log("用户拒绝了微信授权登录",err);20 })21 },22 23 //跳转到手机号码登录页24 loadByPhone(){25 wx.navigateTo({26 url: '/pages/loadByPhone/loadByPhone',27 })28 },29 30 //跳转到账号密码登录页31 loadByAccount(){32 wx.navigateTo({33 url: '/pages/loadByAccount/loadByAccount',34 }) 35 },36 37 })四、代码实现(我的页面)
1、me.w
1 <!--未登录--> 2 <view class="load" wx:if="{{!loginOk}}"> 3 <image src="../../images/我的.png" bindtap="load"></image> 4 <text class="clickload" bindtap="load">点击登录</text> 5 </view> 6 <!--已登录--> 7 <view wx:else> 8 <view class="load" > 9 <image src="{{avatarUrl}}" ></image>10 <text class="clickload" >{{nickName}}</text>11 </view>12 <button class="exit" bindtap="exit" type="primary">退出登录</button>13 </view>2、me.wxss
1 .load{ 2 background-color:#04BE02; 3 width: 100%; 4 height: 400rpx; 5 /*设置图片和文字垂直居中对齐*/ 6 display: flex; 7 flex-direction: column; 8 justify-content: center; 9 align-items: center;10 }11 12 .load image{13 width: 200rpx;14 height: 200rpx;15 border-radius: 50%;16 }17 .load text{18 color:white;19 }20 .exit{21 width: 95%;22 margin-top: 40rpx;23 }3、me.js
- onLoad:页面加载的时候,获取load页面传过来的微信头像和微信名字
- onShow:根据缓存数据,来控制已登录/未登录的页面切换显示
- 退出登录后,清空用户信息的缓存数据
1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 loginOk:true, 8 nickName:"", 9 avatarUrl:"",10 },11 12 //页面加载的时候,将load页面传过来的值获取过来13 onLoad: function (options) {14 console.log("这里的......原文转载:http://www.shaoqun.com/a/895383.html
跨境电商:https://www.ikjzd.com/
logo免费制作:https://www.ikjzd.com/w/1998
史泰博:https://www.ikjzd.com/w/2112
outfit:https://www.ikjzd.com/w/938
一、创建页面load创建页面load二、需求说明登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。三、代码实现(微信授权登录页面)1、load.w1<viewclass="loadType">2<buttontype="primary"bindtap="loadByWe
marks spencer:https://www.ikjzd.com/w/2385
无锡锡惠公园要门票吗?门票价格是多少?:http://www.30bags.com/a/402867.html
无锡雪浪山薰衣草,2021无锡雪浪山看薰衣草时间—游玩攻略:http://www.30bags.com/a/423607.html
无锡夜生活休闲指南 快节奏中享受慢生活:http://www.30bags.com/a/427475.html
无锡一日游最佳路线,无锡一天怎么玩?:http://www.30bags.com/a/426183.html
一个㖭下面两个吃奶 美女把腿张开让男人使劲桶:http://lady.shaoqun.com/a/247532.html
女班长扒开内裤让我们摸 我把女班长按到课桌上做:http://lady.shaoqun.com/m/a/247579.html
情感故事:六年来我睡过的那些女人(11/33):http://lady.shaoqun.com/m/a/68202.html
剩者为王?这家亚马逊大牌半年净利增长95%!类目多个一线大卖倒下……:https://www.ikjzd.com/articles/147000
服务100万个宝宝!亚马逊智能监护大牌借壳上市成功!:https://www.ikjzd.com/articles/146999
谷歌外贸推广怎么做:https://www.ikjzd.com/articles/146997
跨境电商圈惊现6万薪资岗位,亚马逊灰色产业有多可怕?:https://www.ikjzd.com/articles/146996
没有评论:
发表评论