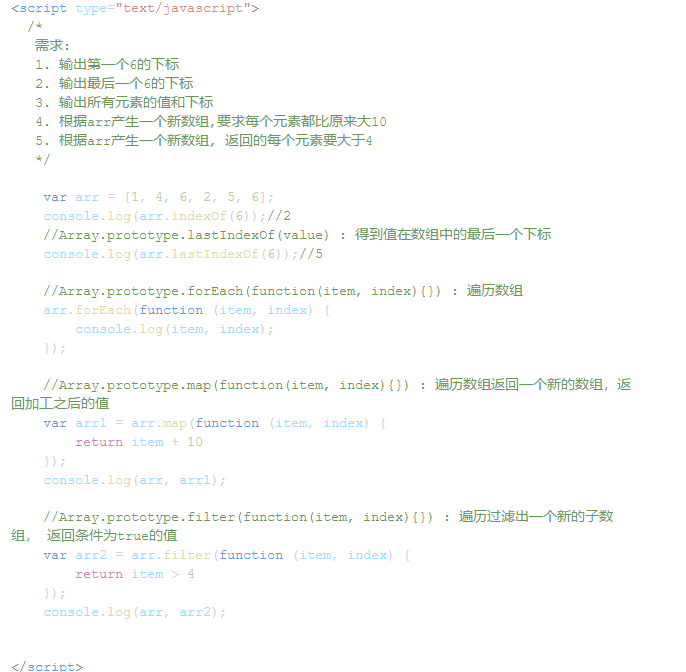
- Array.prototype.indexOf(value) : 得到值在数组中的第一个下标
- Array.prototype.lastIndexOf(value) : 得到值在数组中的最后一个下标
- Array.prototype.forEach(function(item, index){}) : 遍历数组
- Array.prototype.map(function(item, index){}) : 遍历数组返回一个新的数组,返回加工之后的值
- Array.prototype.filter(function(item, index){}) : 遍历过滤出一个新的子数组, 返回条件为true的值

原文转载:http://www.shaoqun.com/a/501392.html
bap:https://www.ikjzd.com/w/1492
coles:https://www.ikjzd.com/w/2506
Array.prototype.indexOf(value):得到值在数组中的第一个下标Array.prototype.lastIndexOf(value):得到值在数组中的最后一个下标Array.prototype.forEach(function(item,index){}):遍历数组Array.prototype.map(function(item,index){}):遍历数组返回一个新的数
www.made-in-china.com:www.made-in-china.com
凹凸曼:凹凸曼
stadium:stadium
深圳南澳万绿农庄在哪?附近有什么好玩的地方?:深圳南澳万绿农庄在哪?附近有什么好玩的地方?
龙珠湖旅游日免费开放吗?5.19旅游日玉林龙珠湖有什么活动:龙珠湖旅游日免费开放吗?5.19旅游日玉林龙珠湖有什么活动
没有评论:
发表评论