项目中可能会用到饼状图、柱状图、环形图等,ichartjs是一个很不错的插件,体量小,只需引入ichart.1.2.1.min.js即可满足基础需求,github下载地址是:https://github.com/wanghetommy/ichartjs
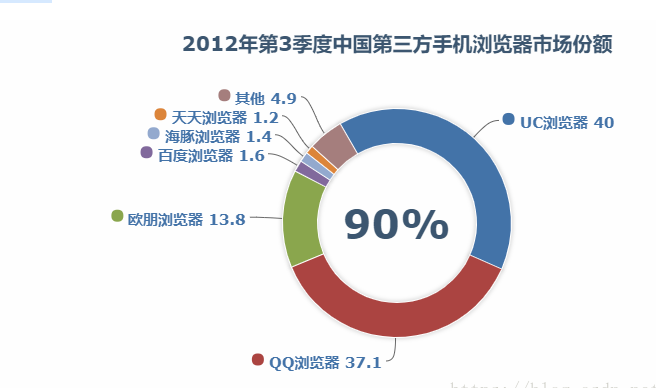
先来看一个效果图:

一、引入ichart.1.2.1.min.js及jquery:

<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>iChart</title> <meta charset="utf-8" /> <script src="scripts/ichart.1.2.1.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script></head>
二、所需数据(json数组):
var data = [ { name: 'UC浏览器', value: 40.0, color: '#4572a7' }, { name: 'QQ浏览器', value: 37.1, color: '#aa4643' }, { name: '欧朋浏览器', value: 13.8, color: '#89a54e' }, { name: '百度浏览器', value: 1.6, color: '#80699b' }, { name: '海豚浏览器', value: 1.4, color: '#92a8cd' }, { name: '天天浏览器', value: 1.2, color: '#db843d' }, { name: '其他', value: 4.9, color: '#a47d7c' }];三、创建iChart对象(本例中使用2D环形图:iChart.Donut2D):
var chart = new iChart.Donut2D({ render: 'canvasDiv', //绑定的标签id data: data, //数据 title: { //标题 text: '2012年第3季度中国第三方手机浏览器市场份额', color: '#3e576f' }, footnote: { //页脚 text: 'ichartjs.com', color: '#486c8f', fontsize: 11, padding: '0 38' }, center: { //环形图中间的文本 text: '90%', color: '#3e576f', shadow: true, shadow_blur: 2, shadow_color: '#557797', shadow_offsetx: 0, shadow_offsety: 0, fontsize: 40 }, sub_option: { label: { //标注 background_color: null, sign: true, //设置启用label的小图标 padding: '0 4', border: { enable: false, color: '#666666' }, fontsize: 15, fontweight: 600, color: '#4572a7' }, border: { width: 2, color: '#ffffff' } }, shadow: true, //开启引用 shadow_blur: 6, shadow_color: '#aaaaaa', shadow_offsetx: 0, shadow_offsety: 0, background_color: '#fefefe', offset_angle: -120, //逆时针偏移120度 showpercent: false, //关闭百分比 decimalsnum: 2, //小数点位数 width: 800, height: 400, radius: 120 });四、开启绘图:
chart.draw();
完整代码:
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>iChart</title> <meta charset="utf-8" /> <script src="scripts/ichart.1.2.1.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script></head><body> <div id="canvasDiv" > </div> <script> $(function () { var data = [ { name: 'UC浏览器', value: 40.0, color: '#4572a7' }, { name: 'QQ浏览器', value: 37.1, color: '#aa4643' }, { name: '欧朋浏览器', value: 13.8, color: '#89a54e' }, { name: '百度浏览器', value: 1.6, color: '#80699b' }, { name: '海豚浏览器', value: 1.4, color: '#92a8cd' }, { name: '天天浏览器', value: 1.2, color: '#db843d' }, { name: '其他', value: 4.9, color: '#a47d7c' } ]; var chart = new iChart.Donut2D({ render: 'canvasDiv', //绑定的标签id data: data, //数据 title: { //标题 text: '2012年第3季度中国第三方手机浏览器市场份额', color: '#3e576f' }, footnote: { //页脚 text: 'ichartjs.com', color: '#486c8f', fontsize: 11, padding: '0 38' }, center: { //环形图中间的文本 text: '90%', color: '#3e576f', shadow: true, shadow_blur: 2, shadow_color: '#557797', shadow_offsetx: 0, shadow_offsety: 0, fontsize: 40 }, sub_option: { label: { //标注 background_color: null, sign: true, //设置启用label的小图标 padding: '0 4', border: { enable: false, color: '#666666' }, fontsize: 15, fontweight: 600, color: '#4572a7' }, border: { width: 2, color: '#ffffff' } }, shadow: true, //开启引用 shadow_blur: 6, shadow_color: '#aaaaaa', shadow_offsetx: 0, shadow_offsety: 0, background_color: '#fefefe', offset_angle: -120, //逆时针偏移120度 showpercent: false, //关闭百分比 decimalsnum: 2, //小数点位数 width: 800, height: 400, radius: 120 }); chart.draw(); }) </script></body></html>转载于:https://blog.csdn.net/qq_39306736
原文转载:http://www.shaoqun.com/a/508675.html
蜜芽宝贝:https://www.ikjzd.com/w/1320
俄罗斯灰色清关:https://www.ikjzd.com/w/1409
项目中可能会用到饼状图、柱状图、环形图等,ichartjs是一个很不错的插件,体量小,只需引入ichart.1.2.1.min.js即可满足基础需求,github下载地址是:https://github.com/wanghetommy/ichartjs先来看一个效果图:一、引入ichart.1.2.1.min.js及jquery:<head><metahttp-equiv=&qu
打折网:打折网
亚马逊应用商店:亚马逊应用商店
塞尔维亚在哪 塞尔维亚自由行最新攻略:塞尔维亚在哪 塞尔维亚自由行最新攻略
Wish卖家峰会:WE海外仓数据、选品大曝光,附带一重大消息!:Wish卖家峰会:WE海外仓数据、选品大曝光,附带一重大消息!
亚马逊语音助手购物潮流来了?今年圣诞用 Alexa 买礼物的人翻了两倍:亚马逊语音助手购物潮流来了?今年圣诞用 Alexa 买礼物的人翻了两倍
没有评论:
发表评论